Hello 👋,
This is Priyadarshini, today we are going to see how we can open and access a github file from the browser.
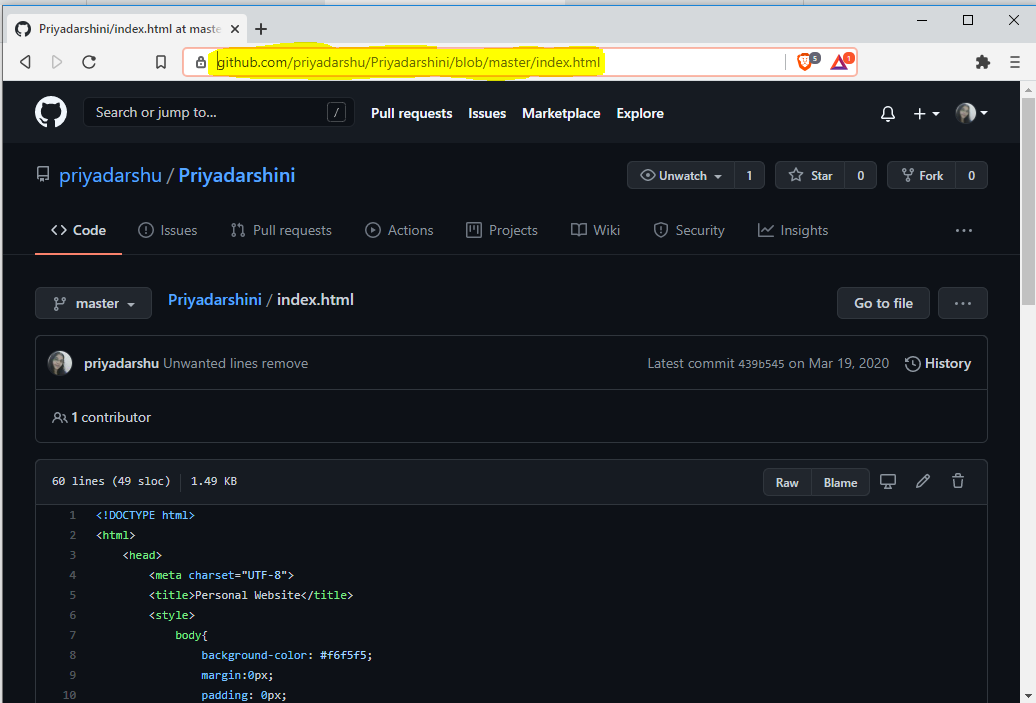
Below is the screenshot of the same.
The earlier solution was to use RawGit, but it has been shutdown recently.
The other alternatives are using jsDeliver, Github Pages, CodeSandbox and unpkg as mentioned in the RawGit site.
Here, in the below example, we will convert our github file path link to RawGit link and later will migrate to jsDeliver.
Sounds complicated, believe me its easy! 😉
Steps involved
- Copy your github file path and change to rawgit link format
- Paste the link in jsdeliver and get the new converted link
- Copy the link and paste it in the browser, done!
Step 1 :
How the Github file path link actually looks like
https://github.com/{username}/{repository-name}/blob/{branch-name}/{filename.extension}
For example,
https://github.com/priyadarshu/Priyadarshini/blob/master/index.html
Step 2 :
Change the Github path into the below RawGit format
https://rawgit.com/{username}/{respository-name}/{branch-name}/{filename.extension}
For example,
https://rawgit.com/priyadarshu/Priyadarshini/master/index.html
Now paste the above link in jsDeliver, you will get the new link.
Step 3:
Copy the new link and open in the browser, done.
Now you can open any file in the browser using the above method.
PS. I have added all the images in this blog using the same :smiley:
Hope, this tutorial was helpful ✌. Feel free to comment and share your views 😄
See you soon with more exciting stuff. ✨
Peace☮
Feel free to connect on socials🤗
LinkedIn | Hashnode | Twitter | Devpost | Github| Portfolio
Off topic 😅
I write inspirational blogs and quotes too. You can check them here - Blogger and YourQuote